Avoid Internal view state in Visualforce page
Have you ever overcome this issue of hitting internal view state limit on export to excel from Visualforce page? Well I had, so here is my blog post on how I resolved this. Hope it will help others.
I want bulk of records to be exported to excel using a visualforce page. Implementing export to excel functionality is very simple using visualforce. apex:pageblocktable is used to display all records in tabular format and contentType as excel sheet is included to convert the visualforce page to excel. To overcome collection size limit I set readonly attribute as true for the page, since we are not going to perform any DML operations and used nested collection to handle more than 10K records.
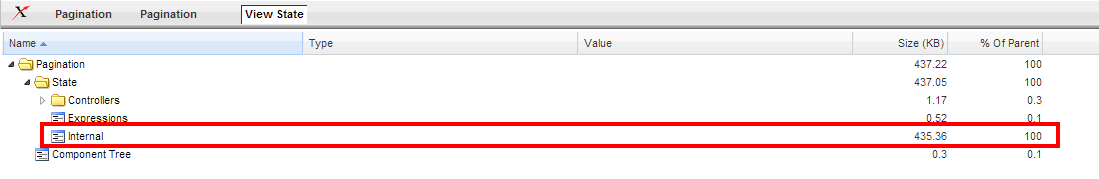
Since I had very few records in my organization I dint find any issue in exporting records from my visualforce. Later I tried to export for more than 10K records. Then I landed up in an exception saying View state limit error message. When I checked the view state of the particular page, I found its internal view state occupied 99% of the total view state.
We are talking something called internal view state. Let’s check what it is, "This represents the internal Salesforce data used by your Visualforce page. This can't be controlled by developers. You can see how much of your view state size is made up from internal elements by clicking the State folder". Internal view state will increase when we pass large set of records using visualforce tags like pageblock table, data table or output text. Since I have used pageblock table in the 'exportToExcel' visualforce page, when passing more than 10K records internal view state of my page got increased. How can we reduce internal view state? To reduce this internal view state I replaced the visualforce pageblock table into HTML table tag, since we are going to export to excel and internal view state is only for the visualforce tags.
After the changes done, I clicked the 'Export to Excel' button and it successfully exported more than 15K records. I even tested with 40K records, its working fine without any issue.
Key Points:
1. If you like to reduce internal view state, use HTML tags instead of visualforce page design tags
2. To overcome the 1000 collection limit, use nested list
Meet you all with the next post soon till then happy coding.
I want bulk of records to be exported to excel using a visualforce page. Implementing export to excel functionality is very simple using visualforce. apex:pageblocktable is used to display all records in tabular format and contentType as excel sheet is included to convert the visualforce page to excel. To overcome collection size limit I set readonly attribute as true for the page, since we are not going to perform any DML operations and used nested collection to handle more than 10K records.
Since I had very few records in my organization I dint find any issue in exporting records from my visualforce. Later I tried to export for more than 10K records. Then I landed up in an exception saying View state limit error message. When I checked the view state of the particular page, I found its internal view state occupied 99% of the total view state.
We are talking something called internal view state. Let’s check what it is, "This represents the internal Salesforce data used by your Visualforce page. This can't be controlled by developers. You can see how much of your view state size is made up from internal elements by clicking the State folder". Internal view state will increase when we pass large set of records using visualforce tags like pageblock table, data table or output text. Since I have used pageblock table in the 'exportToExcel' visualforce page, when passing more than 10K records internal view state of my page got increased. How can we reduce internal view state? To reduce this internal view state I replaced the visualforce pageblock table into HTML table tag, since we are going to export to excel and internal view state is only for the visualforce tags.
After the changes done, I clicked the 'Export to Excel' button and it successfully exported more than 15K records. I even tested with 40K records, its working fine without any issue.
Key Points:
1. If you like to reduce internal view state, use HTML tags instead of visualforce page design tags
2. To overcome the 1000 collection limit, use nested list
Meet you all with the next post soon till then happy coding.



Comments
Post a Comment