Salesforce Mobile SDK recent release
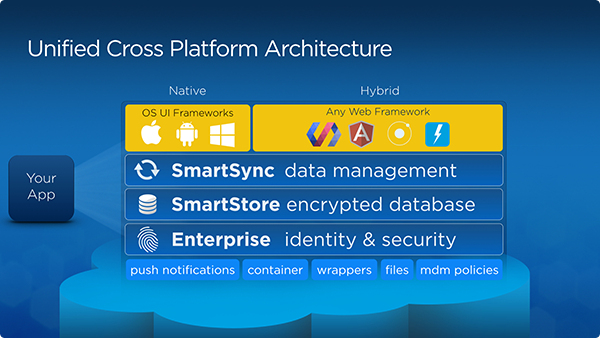
Salesforce launched Mobile SDK 3.1 and provided it upgrades for the developers to enhance their mobile applications. SDK provided a way for any developer to connect securely with enterprise data to any mobile app say native, hybrid and HTML5.
If you havenot come across with Salesforce mobile SDK, check here
Salesforce recently launched mobile sdk 3.1 latest release with its updated, new and enhanced features, giving developers a chance to enhance, deep dive into the mobile applications.
Exciting new features to mention few:
Here is the links to build Native iOS mobile app using SDK 3.1 The link has step by step procedure to build your first simple mobile application using SDK 3.1 and I have successfully build my first iOS application using that tutorial after facing some challenges :)
Check here for the Heroku Hosted Version of the Canonical Sample App - https://sfdc-sobject-editor.herokuapp.com/# . Here is the more details about the smartSync app
Now iOS7 is the minimum supported version for iOS devices and now minimum required version for the Android OS is v4.2.2(API 17)
As a next step, I'm planning to explore more about smartSync salesforce records and Touch Id access for Native iOS app. See you all soon in my next post.
If you havenot come across with Salesforce mobile SDK, check here
Salesforce recently launched mobile sdk 3.1 latest release with its updated, new and enhanced features, giving developers a chance to enhance, deep dive into the mobile applications.
Exciting new features to mention few:
- Unified SmartSync API for native and hybrid apps
- Canonical Sample Apps that show how to create native and hybrid apps with data synchronization
- Improved build tools for iOS and Android
- Flows to initiate authentication with an enterprise certificate
- Cocoapods for iOS
Here is the links to build Native iOS mobile app using SDK 3.1 The link has step by step procedure to build your first simple mobile application using SDK 3.1 and I have successfully build my first iOS application using that tutorial after facing some challenges :)
Check here for the Heroku Hosted Version of the Canonical Sample App - https://sfdc-sobject-editor.herokuapp.com/# . Here is the more details about the smartSync app
Now iOS7 is the minimum supported version for iOS devices and now minimum required version for the Android OS is v4.2.2(API 17)
As a next step, I'm planning to explore more about smartSync salesforce records and Touch Id access for Native iOS app. See you all soon in my next post.



Comments
Post a Comment