Migrating to Lightning component from Visualforce
In this post, I'm sharing my tips to my fellow salesforce developers to get the transition from visualforce to lightning component development. When learning lightning component always tries to relate the functionality with visualforce this will help you understand better.
1. Learn JavaScript
Most of the salesforce developers, when working with the visualforce pages they may not get an opportunity to utilize the JavaScript/jQuery completely because visualforce component has native javascript functionalities like button click events, action function, dynamic refresh component etc. If you are not familiar with JavaScript then that is your first step to learning lightning. Check this site to learn about JavaScript http://jstherightway.org/
2. Business logic
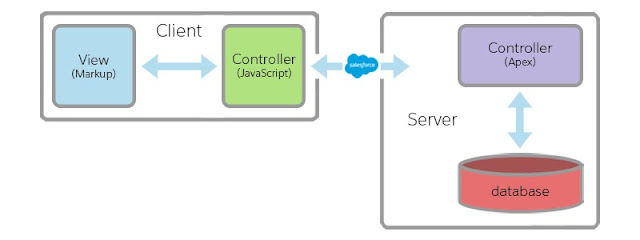
We always use visualforce page as front-end to view the information and keep all our business logic in the apex controller class but in the lightning component development, the approach is entirely different. We write all our business logic at client side which is in the lightning component and use apex controller class as server side component to perform DML operations.

3. User experience (UX)
By default visualforce page tag will provide the native salesforce classic UI but in the lightning component we have to use lightning design system to get native salesforce lightning experience for your components. So be familiar with the lightning design system when you start your development. One wow factor about lightning design system is, it’s completely responsive. Check this link to know more about the lightning design system - https://www.lightningdesignsystem.com/
4. Debug
You must get good knowledge with the techniques and tools to debug the lightning components. Enable the debug mode for the lightning component and install the Salesforce lightning Inspector chrome extension package which saves your time in debugging the issue at client side components. You can also use console.log() in the lightning component to print the values in the browser console to debug the values
5. Documentation
Salesforce has provided tons of materials for developers at free of cost to understand and speed up the learning process. Trailhead has modules and small project to explore about lightning components
Trailhead Modules - https://trailhead.salesforce.com/
Lightning Developer Guide - https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/intro_framework.htm
You can also find more documentation, webinar, and blogpost in the developer document site - https://developer.salesforce.com/search?q=Lightning
Happy Lightning :)



69A03C8AC5
ReplyDeletehacker kirala
hacker bulma
tütün dünyası
hacker bulma
hacker kirala
50572B5D61
ReplyDeleteGörüntülü Sex
Sanal Seks
Webcam Show
23AB5B8FF8
ReplyDeleteTakipçi Satın Al
Kitap Önerileri
Video indir